
저는 1주일에 "워드프레스" 글을 15~20개 정도 작성합니다. 워드프레스에서 이미지는 보통 글하나에 한 개씩 정도 사용합니다. 20개 정도의 이미지를 사용한다고 보면 좋을 듯합니다. 저는 워드프레스를 1년 정도 운영했는데, 이미지뿐만 아니라 플러그인들과 여러 업데이트를 통해 용량을 1.8기가 바이트 정도를 사용했습니다.
저는 닷홈에서 " 리눅스 웹 3G"를 사용하고 있습니다. 디스크 사용량을 2기가에 3기가로 추가 1기가 추가했습니다. 1년에 1기가 정도를 사용한다고 본다면 매년 용량을 추가해야 합니다. 닷홈에서 1기가 추가하는데 1년에 30,000만원의 추가 비용을 내야 합니다. 그러다 보니 비용이 많이 증가할 것으로 보입니다.
그래서 "워드프레스"의 용량을 줄여주기위해 구글 포토를 워드프레스에 연결하기로 했습니다. 워드프레스에 구글 포토를 연결하는 방법을 알아보겠습니다. 참고로 구글 포토는 개인에게 15기가를 지원합니다. 나중에 결제를 해서 추가로 용량을 늘릴 수도 있습니다.
시작하기 전에 '구글 포토'를 이용하려면 플러그인을 설치해야 합니다. 여러가지 플러그인 있겠지만 저는 앞에 설명한 '젯팩'을 이용하여 '구글 포토'를 이용하기로 했습니다. 아래에서 '젯팩'에 대해 확인할 수 있습니다.
워드프레스 "젯팩 (Jetpack)" 기능과 사용 후기
워드프레스를 사용하고 있지만, 아직은 초보이기 때문에 이 플러그인의 기능도 모르고 사용하고 있었습니다. 여러 가지 필요성 때문에 자료를 찾아보던 중 "젯팩"의 기능과 활용법에 대한 내용
fart-storyteller.tistory.com
젯팩은 확인하셨다면 이제 이미지를 삽입하는 방법을 알아보도록 하겠습니다.

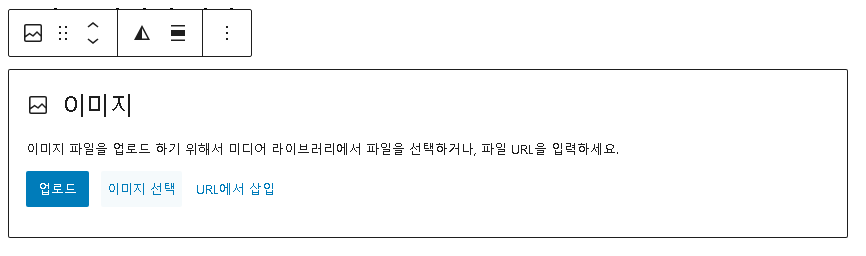
워드프레스에서 이미지 추가를 눌러 줍니다. 그럼 위에 이미지 선택을 눌러줍니다.

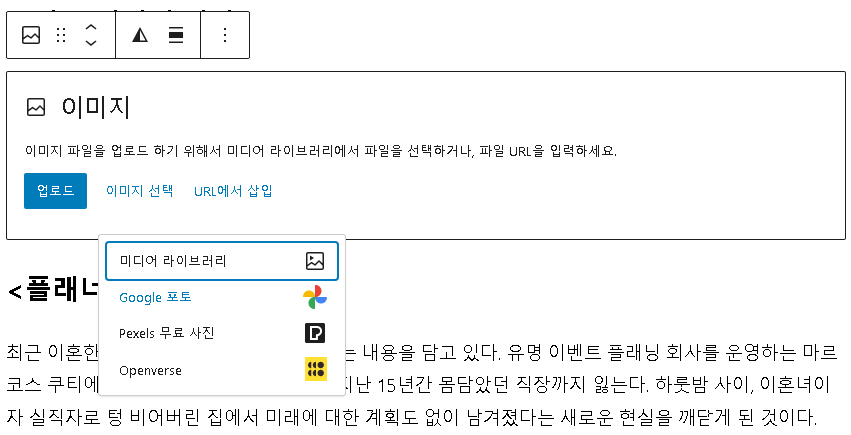
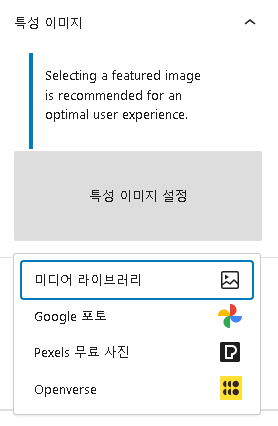
메뉴에 '구글 포토'가 보입니다. 구글 포토를 클릭해 줍니다.

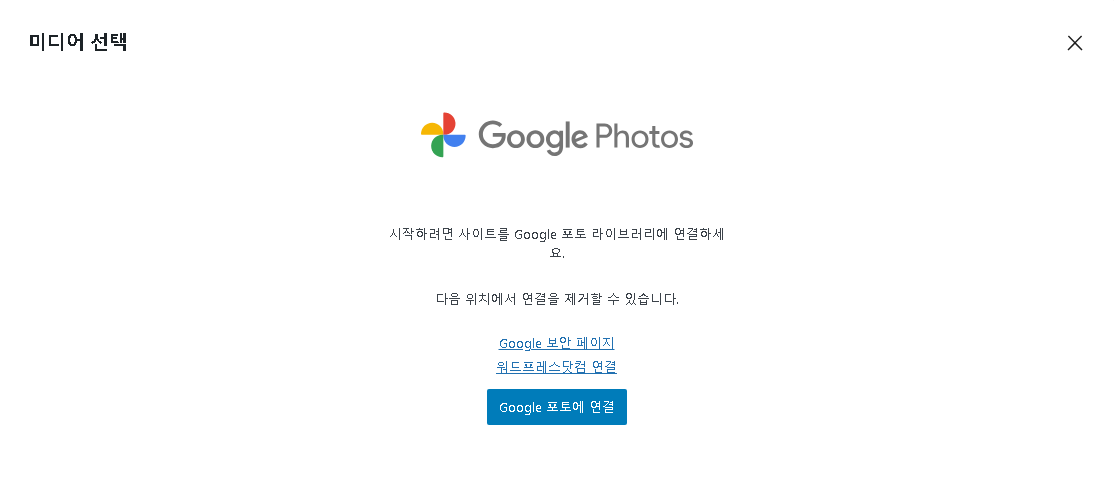
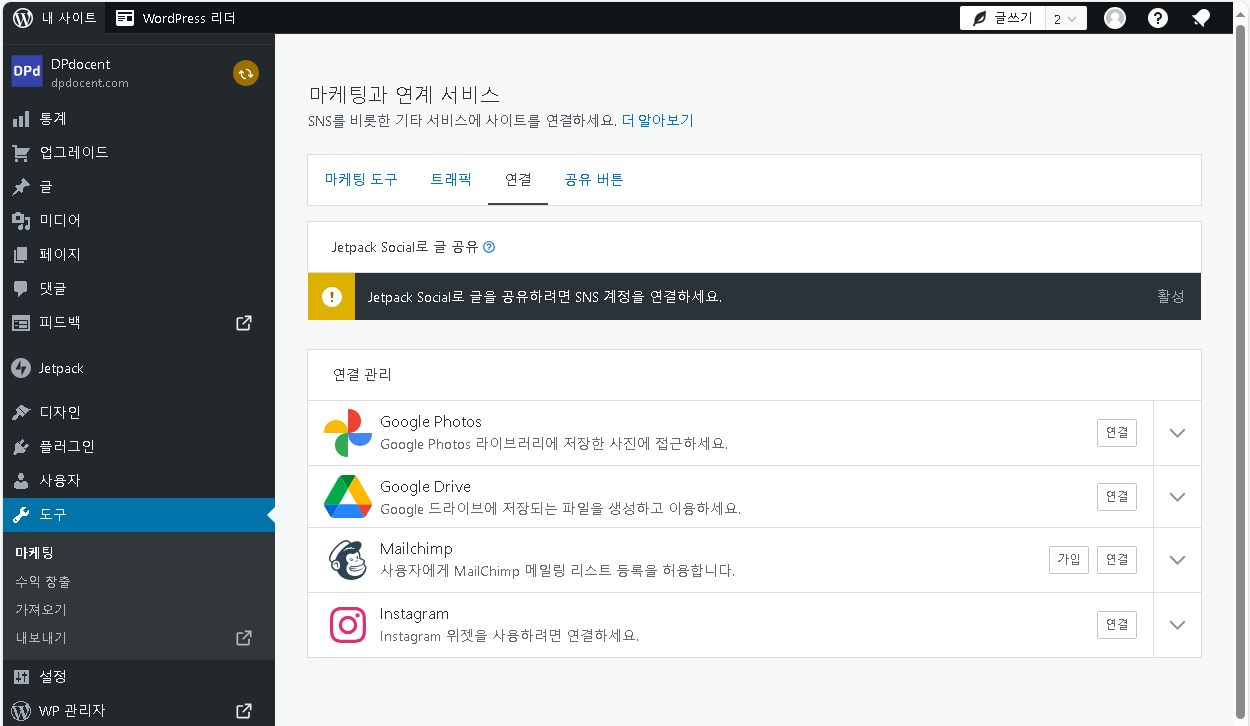
구글 포토에 바로 연결하면 좋겠지만, 바로 연결되지는 않습니다. 우선 워드프레스닥컴에 연결을 클릭하셔서 구글 아이도로 로그인을 해줍니다. 그럼 아래와 같이 워드프레스에 연결할 수 있습니다.

구글 포토 연결이나 구글 드라이브 연결을 눌러서 구글을 워드프레스에 연결해 줍니다.

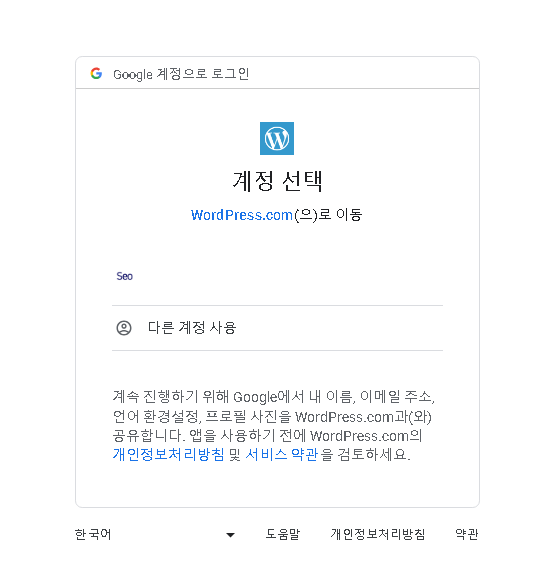
계정 연결이 뜨면 자신이 연결하고자 하는 계정을 선택해 줍니다.

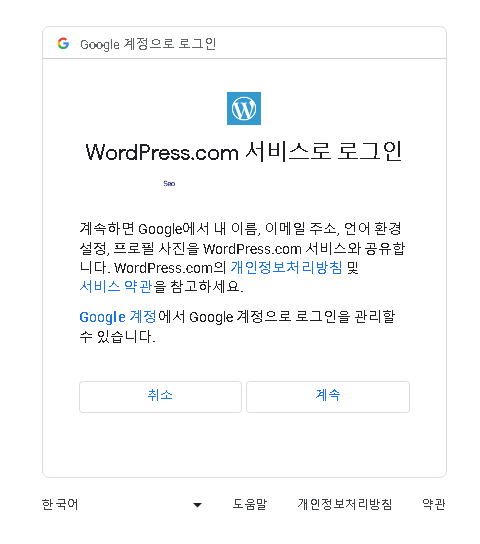
계속을 눌러줍니다.

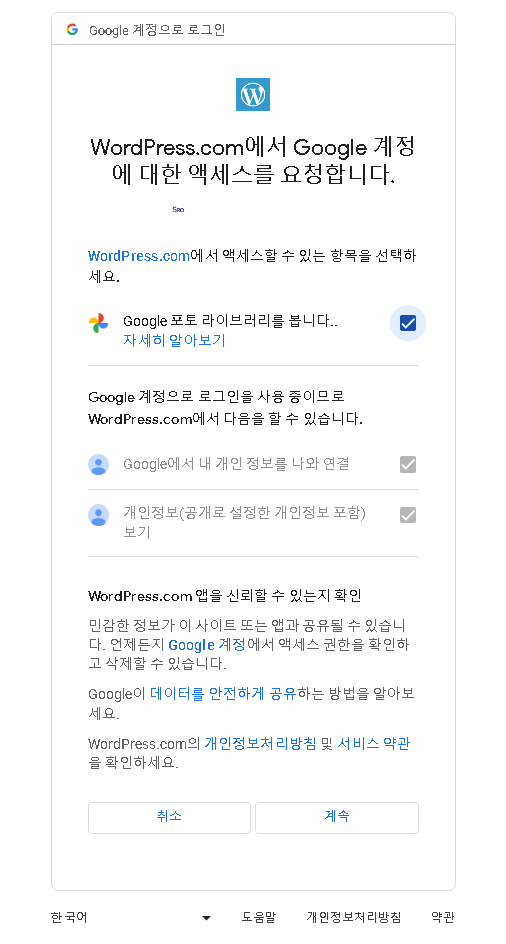
필요한 부분을 체크하시고 계속을 눌러줍니다.
다시 워드프레스에 돌아와서 이미지 선택을 눌러주시고 구글 포토를 클릭하면 구글 포토가 연결된 것을 확인 가능합니다.

연결이 잘 된 것을 확인 가능합니다. '구글 포토' 연결은 이걸로 완료입니다. 이대로 사용할 수도 있지만 이렇게 사용하게 되면 '구글 포토'에서 용량이 줄어든 이미지를 그래도 가져오는 것과 동일합니다. '구글 포토'에 올린 이미지를 링크로 사용하기 위해서는 다음 작업이 필요합니다. 링크로 이용해야 '미디어 라이브러리'를 거치지 않고 사용 가능합니다.
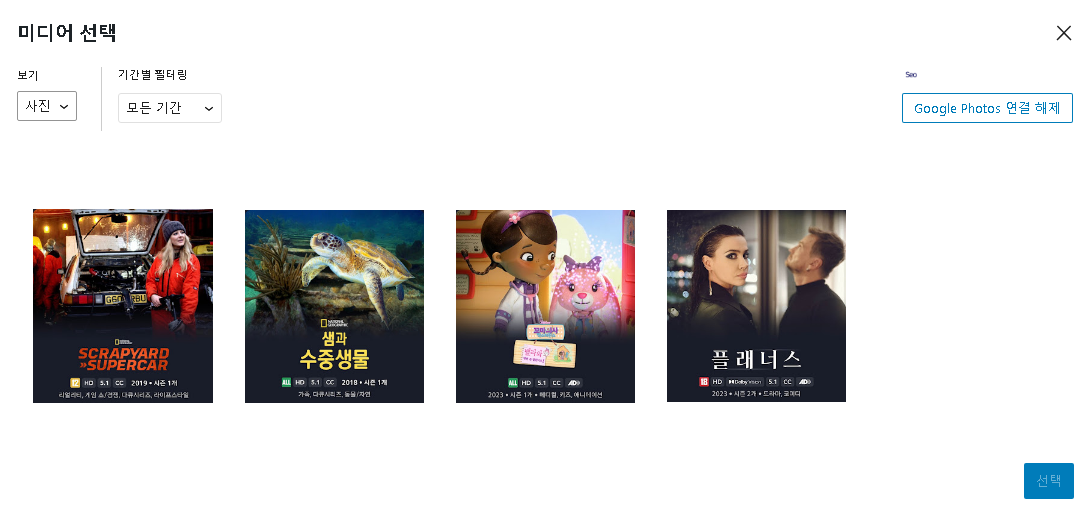
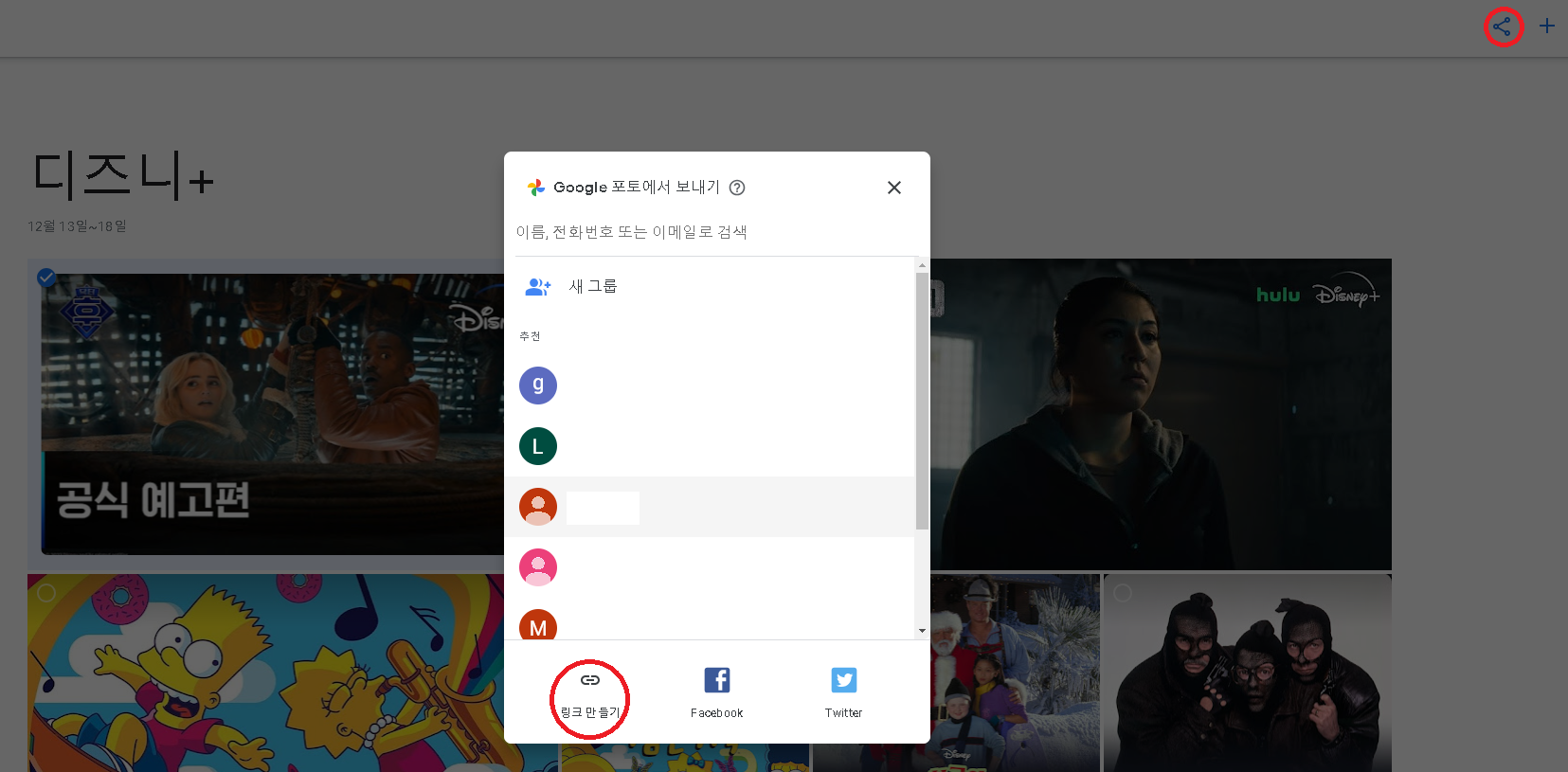
'구글 포토'에 들어가 줍니다. 이미지를 업로드하고 링크를 만들고 싶은 이미지를 선택하고 우측 상단에 버튼을 클릭해 줍니다. 새로 뜨는 창에서 아래에 링크 만들기를 클릭해 줍니다.


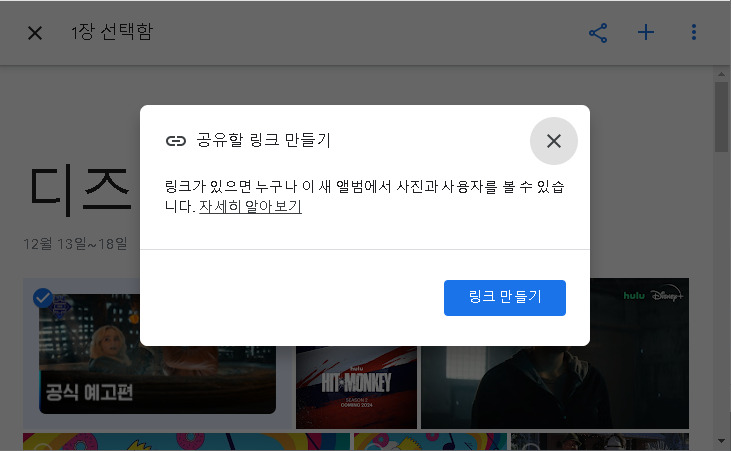
링크 만들기를 클릭해 줍니다.

워드프레스 구글 포토 연결하기
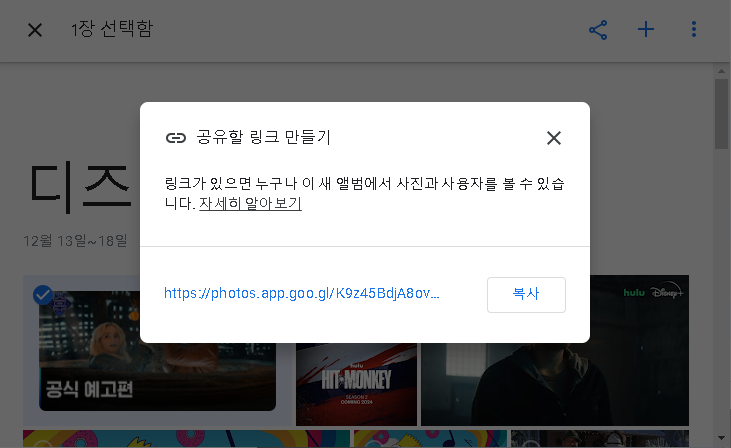
복사를 눌러 줍니다.
이제 이 링크를 워드프레스로 바로 가져가는 것이 아니라 워드프레스에서 사용할 수 있는 링크로 만들어 주는 작업을 합니다. 그러기 위해서는 아래의 사이트를 새로 열어서 사용가능한 링크를 만들어 줍니다.
https://www.labnol.org/embed/google/photos/
Embed Google Photos in your Website and Emails
Google Developer Expert Google awarded us the Google Developer Expert award recogizing our work in Google Workspace. ProductHunt Golden Kitty Our Gmail tool won the Lifehack of the Year award at ProductHunt Golden Kitty Awards in 2017. Microsoft MVP Alumni
www.labnol.org
위에 사이트에 들어가시면 아래와 같이 확인이 가능합니다.

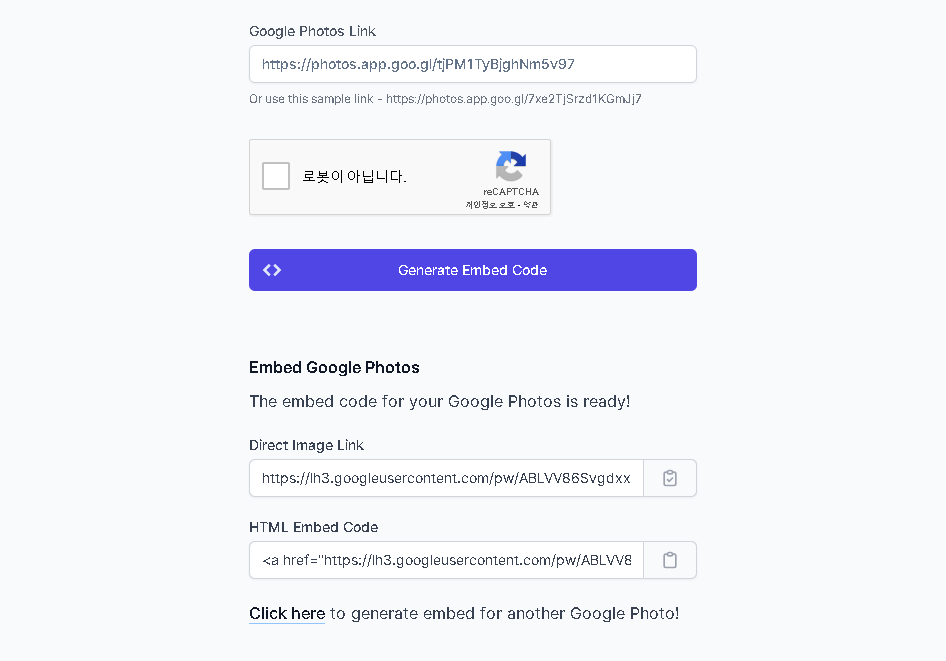
방금 복사한 구글 포토 링크를 위의 링크에 넣어 줍니다. 로봇이 아닙니다 체크해 주시고 다음 진행해 줍니다.

링크를 넣고 'Generate Embed Code'를 클릭해 줍니다. 그럼 아래에 Direct Image Link와 HTML Embed Code에 링크가 생성됩니다. 링크나 코드 중에 필요한 것을 복사해 주시고 워드프레스로 돌아가 줍니다.

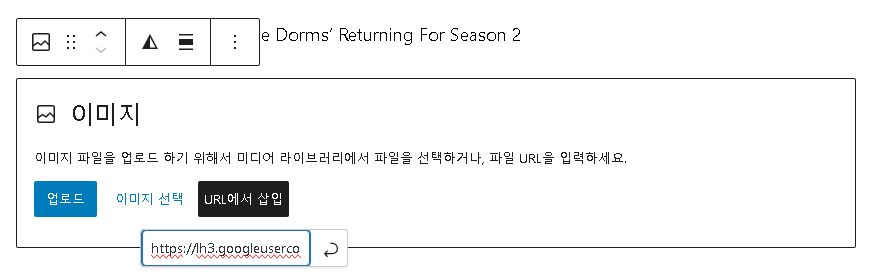
이미지 추가에서 'URL에서 삽입'을 클릭해 줍니다. 그럼 URL을 추가하는 창이 뜨고 방금 복사한 링크를 넣어 줍니다.
엔터를 눌러주시면 아래의 이미지가 추가됩니다.

이걸로 '구글 포토'로 워드프레스에 이미지를 넣기가 끝났습니다. 한 가지 아쉬운 부분은 '특성 이미지' 부분입니다. 유튜브로 말하면 '섬네일'이 부분은 워드프레스의 라이브러리를 이용해야 합니다. 그래도 이미지의 용량을 줄여서 미디어 라이브러리로 이미지가 들어오기 때문에 용량을 많이 절약할 수 있을 것입니다.


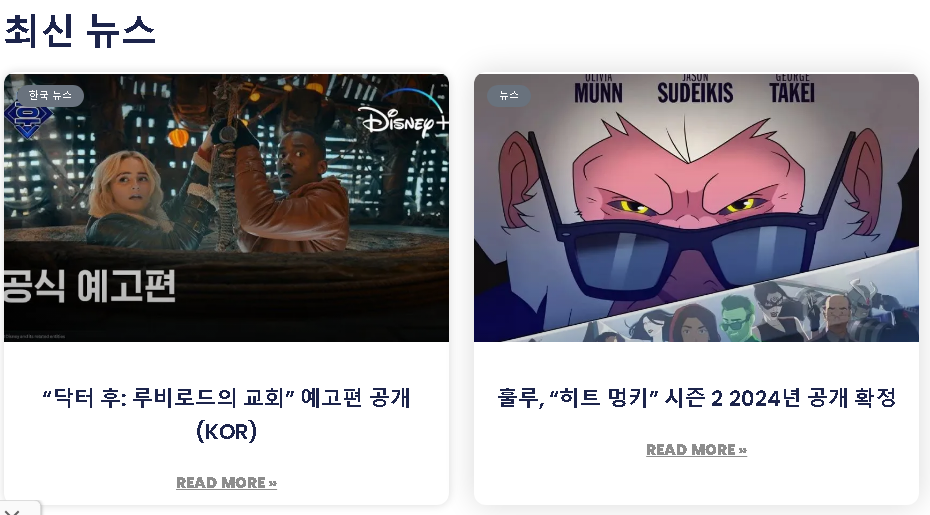
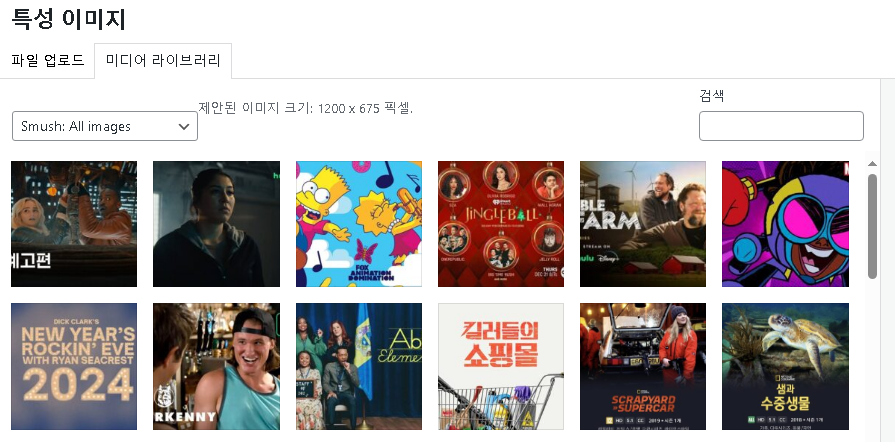
워드프레스의 글을 보시면 위와 같이 먼저 보이는 이미지가 있습니다. 이 부분을 '특성 이미지' 라고 부릅니다. 위에서 보시듯이 '특성 이미지'에는 링크로 불러오는 부분이 없기 때문에 '구글 포토'에서 이미지를 불러옵니다. '미디어 라이브러리'에서 불러오셔도 됩니다. 저는 이미지의 용량을 조금더 줄이기 위해서 '구글 포토'에서 이미지를 불러 옵니다.

위에서 한 번 이야기했지만 다시 이야기드리겠습니다. 이미지를 링크로 만들지 않고 '구글 포토'에서 불러오면 '미디어 라이브러리'에 추가됩니다. 이 이야기는 자신의 워드프레스에 용량을 사용한다는 것입니다.
이미지를 1년에 1기가 정도를 사용하니 앞으로 15년간(구글 포토 15기가 지원) 따로 비용 없이 이미지를 업로드해서 사용이 가능할 것으로 보입니다. 또한 '구글 포토'는 자체적으로 이미지를 업로드하면 이미지의 용량을 줄여주기 때문에 더 오랜 기간 사용이 가능할 것으로 보입니다.
단, 한 가지의 문제가 발생할 수 있는 것은 중간에 어떠한 일로 이 링크가 깨지게 된다면 다시 링크를 연결해 주어야 한다는 것입니다. 구글 포토에서 더 많은 용량을 사용하고 싶으시면 구매를 통해 이용할 수 있습니다.

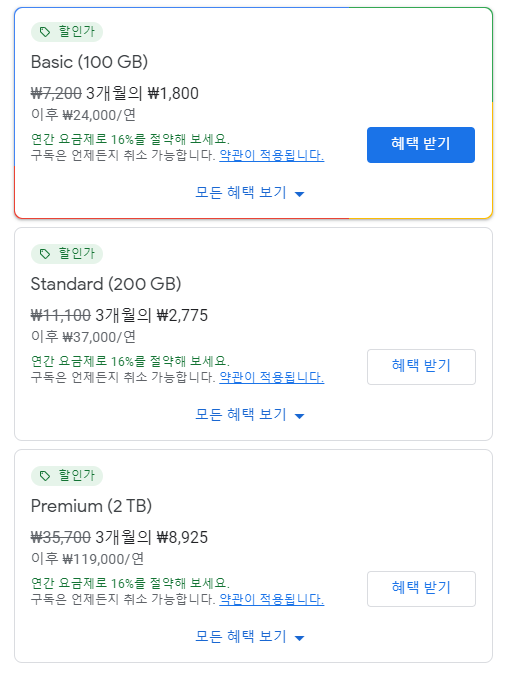
위와 같이 세 가지 플랜을 제공합니다. 연간으로 이용 시 16% 더 저렴한 가격에 이용 가능합니다. 오늘은 "구글 포토"를 통해 워드프레스에 이미지를 연결하는 방법을 포스팅해봤습니다.
"애드센스" 광고 심사 센터 인터페이스 변경
티스토리를 사용하신다면 필수적으로 "애드센스"를 사용하실 겁니다. 애드센스를 티스토리에 붙이기만 하고 애드센스의 각종 설정을 확인 안 하시는 분은 없으니라 봅니다. 저는 여기에서 여러
fart-storyteller.tistory.com
'블로그 이야기' 카테고리의 다른 글
| "스팸 댓글 휴지통 보내기"가 있다는 것을 지금 알았네요ㅠㅠ (185) | 2024.01.10 |
|---|---|
| "워드프레스" 한글 고유주소 영어로 변경하는 방법 (114) | 2024.01.05 |
| 워드프레스 "젯팩 (Jetpack)" 기능과 사용 후기 (105) | 2023.12.22 |
| 네이버 서치 어드바이저 한 번씩 확인해 보세요 (128) | 2023.11.17 |
| 웹호스팅 이전 (사이트 마이그레이션)과 준비 사항 (126) | 2023.11.08 |




댓글