
이 글을 작성하려고 했던 게 벌써 5개월 전이네요. 해야지 하고 미루다가 이제야 작성하게 되었습니다. 또 최근 챗 GPT가 4.0으로 업데이트가 되었습니다. 얼마 전에 챗 GPT에 대한 제가 경험한 것을 글로 작성했었는데, 이렇게 금방 업데이트가 되다니 놀라운 세상입니다. 앞에 서두가 정신없는데요. 제가 작성하려고 했던 글은 워드 프레스를 구글 서치 콘솔에 등록하는 방법이고 이를 챗 GPT를 통해서 검색한 결과와 함께 작성해 보려고 합니다.
아래에서 챗 GPT로 검색했던 결과를 확인할 수 있습니다.
2023.02.19 - [블로그 이야기] - 챗 GPT로 블로그(티스토리) 글 작성이 가능한지 테스트 해봤습니다.
챗 GPT로 블로그(티스토리) 글 작성이 가능한지 테스트 해봤습니다.
현재 가장 핫한 단어인 "챗 GPT"를 저도 알게 되었으니 세상의 많은 사람들이 알고 있으리라 생각됩니다. "챗 GPT"를 모르시는 분들은 나무위키나 다른 정리가 잘 된 블로그에서 글을 확인 바랍니
fart-storyteller.tistory.com
우선 챗 GPT가 작성한 글을 가져오겠습니다. 검색 콘솔의 정의부터 내려주네요.
검색 콘솔이란 무엇인가요?
워드프레스 검색 콘솔에 등록하는 방법을 살펴보기 전에 먼저 검색 콘솔이 무엇인지 이해해 보겠습니다. 검색 콘솔은 웹사이트 소유자가 구글 검색 결과에서 웹사이트의 실적을 모니터링하고 개선할 수 있는 구글에서 제공하는 무료 도구입니다. 이 도구는 구글이 웹사이트를 크롤링하고 색인을 생성하는 방법, 사용자가 웹사이트를 찾기 위해 어떤 검색어를 사용하는지, 웹사이트가 구글 검색에서 어떤 성과를 거두고 있는지에 대한 귀중한 인사이트를 제공합니다.
제목이 조금 이해가 안 가는 부분이네요. 구글의 서치 콘솔이 워드프레스용 전용이 아닌데 전용 검색 콘솔인 거처럼 이야기가 되어있네요. 그래도 아래의 내용들은 서치 콘솔의 내용을 잘 설명해주고 있습니다.
왜 워드프레스용 검색 콘솔을 사용하나요?
워드프레스는 수백만 개의 웹사이트를 지원하는 인기 있는 콘텐츠 관리 시스템입니다. 워드프레스 웹사이트가 있는 경우 검색 콘솔을 사용하여 구글 검색에 맞게 웹사이트를 최적화하고 검색 결과에서 웹사이트의 가시성을 개선할 수 있습니다. 검색 콘솔은 크롤링 오류나 끊어진 링크 등 웹사이트의 검색 성능과 관련된 문제를 파악하고 해결 방법을 제안하는 데 도움이 될 수 있습니다. 또한 어떤 키워드와 구문이 웹사이트 트래픽을 유도하는지, 어떤 페이지가 검색 순위가 높은지, 어떤 페이지가 개선이 필요한지 확인할 수 있습니다.
이제 본격적으로 워드프레스를 서치 콘솔에 등록하는 방법을 제시하고 있습니다.
워드프레스 검색 콘솔에 등록하는 방법은 무엇인가요?
이제 워드프레스 검색 콘솔에 등록하는 단계별 절차를 살펴보겠습니다.
1단계: 구글 검색 콘솔 웹사이트(https://search.google.com/search-console)로 이동하여 구글 계정으로 로그인합니다. 구글 계정이 없는 경우 무료로 계정을 만들 수 있습니다.
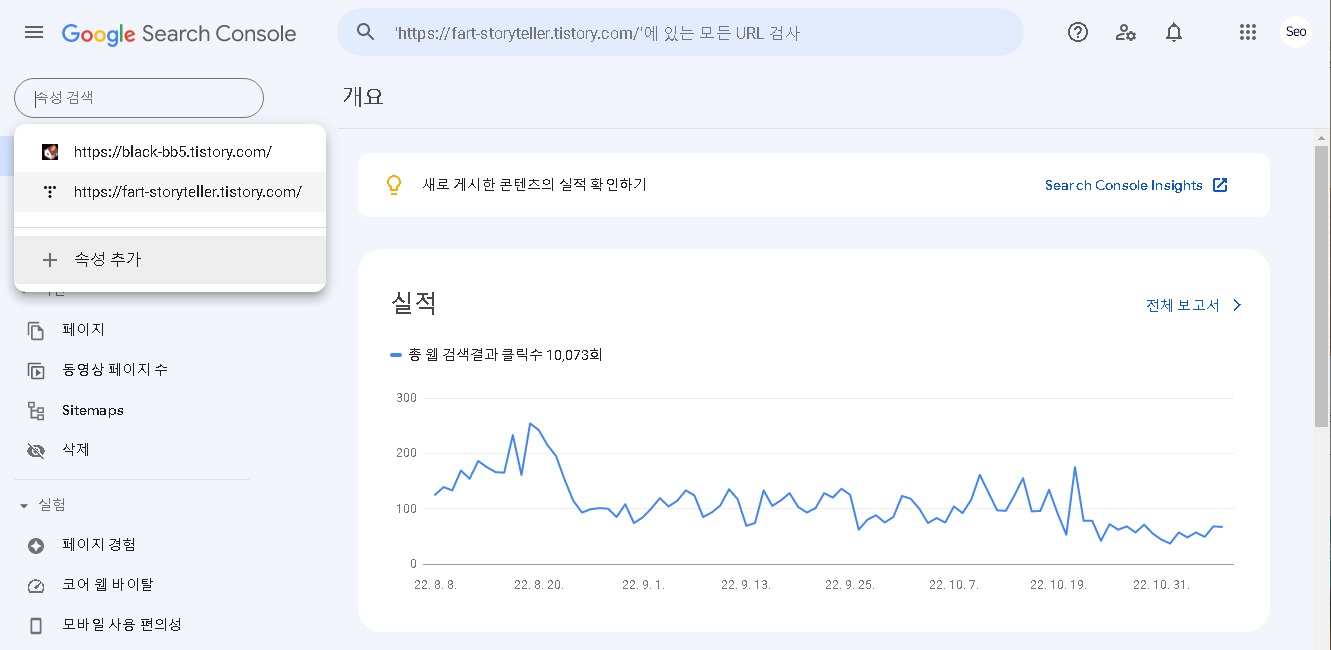
2단계: 로그인한 후 페이지 왼쪽 상단에 있는 '속성 추가' 버튼을 클릭합니다.
3단계: 제공된 필드에 워드프레스 웹사이트의 URL을 입력하고 "추가" 버튼을 클릭합니다.
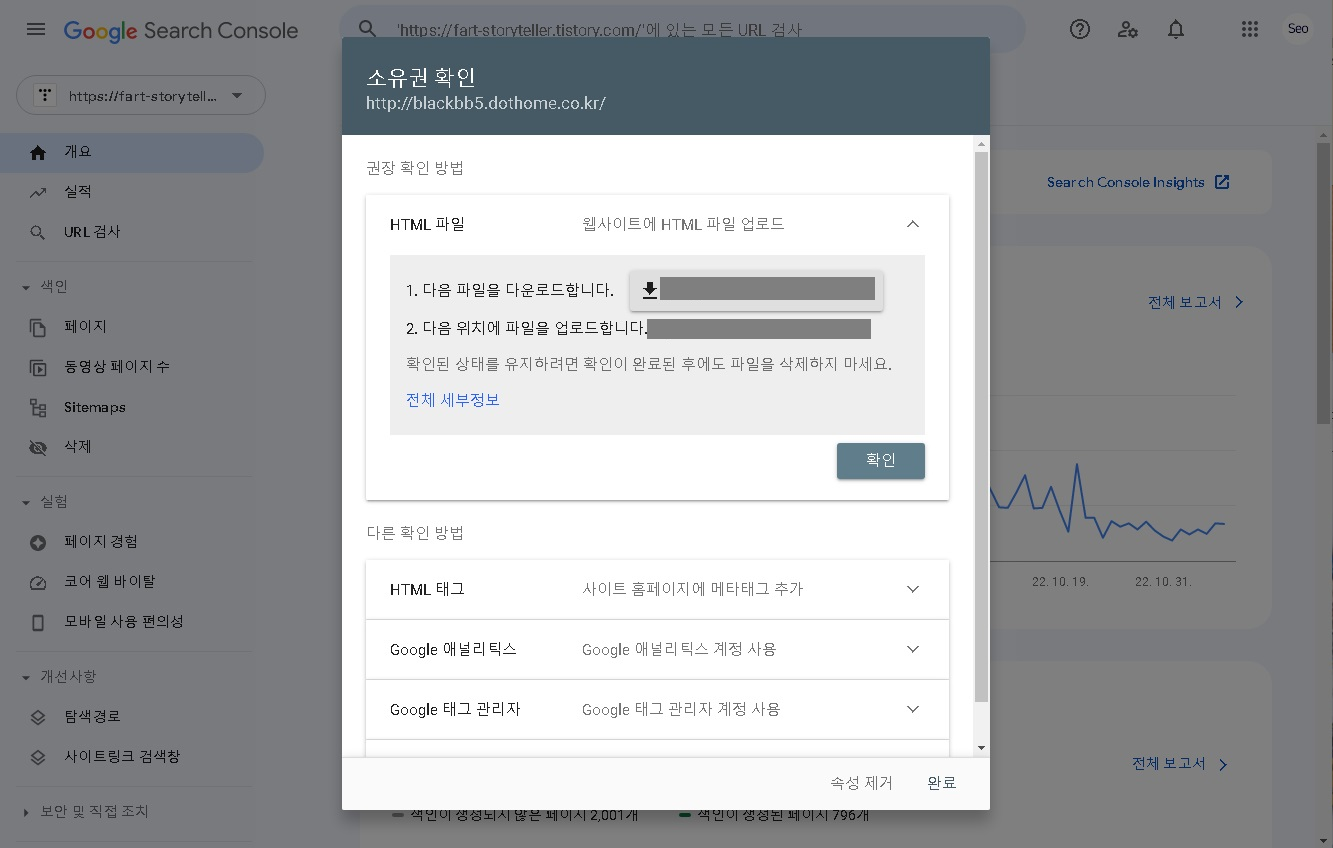
4단계: 제공된 인증 방법 중 하나에 따라 웹사이트 소유권을 확인합니다. 웹사이트 소유권을 확인하는 방법에는 구글 애널리틱스, 구글 태그 관리자, HTML 파일 업로드 또는 DNS 레코드 사용 등 여러 가지가 있습니다. 가장 쉬운 방법을 선택하고 제공된 지침을 따르세요. 확인 프로세스를 완료하면 웹사이트의 서치 콘솔 대시보드로 리디렉션 됩니다.
5단계: 대시보드에서 검색 콘솔에서 사용할 수 있는 다양한 기능과 도구를 탐색할 수 있습니다.
역시 이미지가 제공되지 않아 텍스트만으로는 이해하기가 좀 힘들기는 합니다. 그래도 대략적인 내용은 알 수 있습니다. 4단계의 경우는 방법을 소개하고 있지만 그 방법을 직접적으로 다 알려 주었으면 하는 아쉬움이 있습니다. 그래서 4단계 내용을 더 세부적으로 추가 검색했습니다.
"HTML 작업 등록"이란 HTML 파일을 만들고 웹 서버를 통해 액세스 할 수 있도록 하는 방법을 의미한다고 가정합니다. 이를 수행하는 단계는 다음과 같습니다.
메모장, Sublime Text 또는 Visual Studio Code와 같은 텍스트 편집기를 엽니다.
새 파일을 만들고 ". html" 확장자로 저장합니다. 예를 들어 "index.html"로 이름을 지정할 수 있습니다.
파일에 HTML 코드를 작성합니다. 예를 들어 헤더와 단락이 있는 기본 HTML 구조를 추가할 수 있습니다.

파일을 저장합니다.
파일을 웹 서버에 업로드합니다. 웹 호스팅 서비스 또는 XAMPP 또는 WAMP와 같은 로컬 웹 서버를 사용할 수 있습니다. 웹 호스팅 서비스를 사용하는 경우 지침에 따라 HTML 파일을 업로드하십시오. 로컬 웹 서버를 사용하는 경우 웹 서버의 설치 디렉터리에 있는 "htdocs" 폴더(XAMPP의 경우) 또는 "www" 폴더(WAMP의 경우)에 HTML 파일을 복사합니다.
주소 표시줄에 파일의 URL을 입력하여 웹 브라우저에서 파일에 액세스 합니다. 파일이 웹 서버의 루트 폴더에 있는 경우 URL은 "http://localhost/index.html"(로컬 웹 서버를 사용하는 경우) 또는 "http://yourdomain.com/입니다. index.html"(웹 호스팅 서비스를 사용하는 경우).
축하합니다. 이제 HTML 작업을 등록했습니다! 이제 웹 서버를 통해 HTML 파일에 액세스 할 수 있으며 URL이 있는 모든 사람이 볼 수 있습니다. 계속해서 HTML 파일을 개발하고 필요에 따라 웹 서버에 업로드할 수 있습니다.
플러그인을 사용하여 WordPress에 검색 콘솔 HTML 태그를 입력하는 단계는 다음과 같습니다.
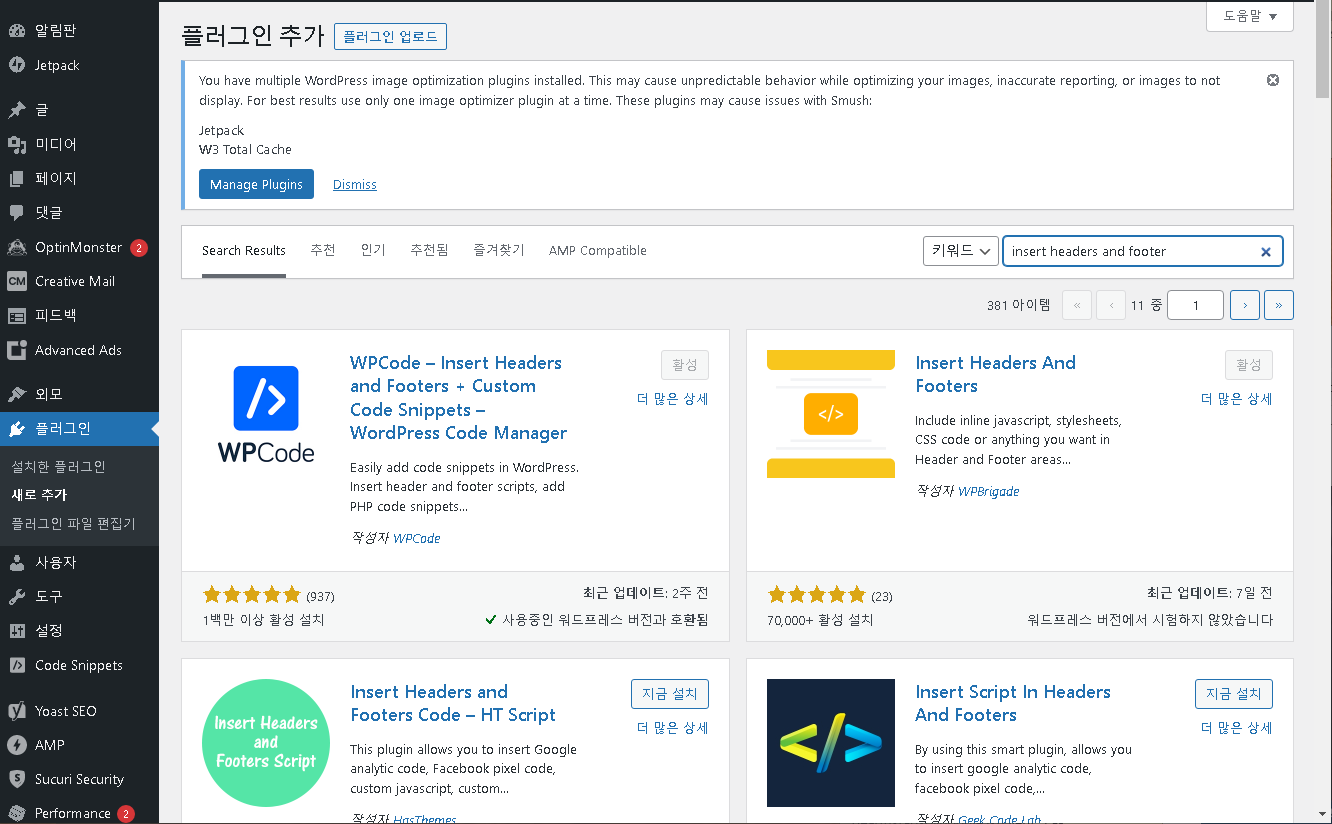
WordPress 대시보드에서 "Insert Headers and Footers" 플러그인을 설치하고 활성화합니다. 플러그인 > 새로 추가로 이동하여 "머리글 및 바닥글 삽입"을 검색한 다음 "지금 설치" 및 "활성화"를 클릭하면 됩니다.
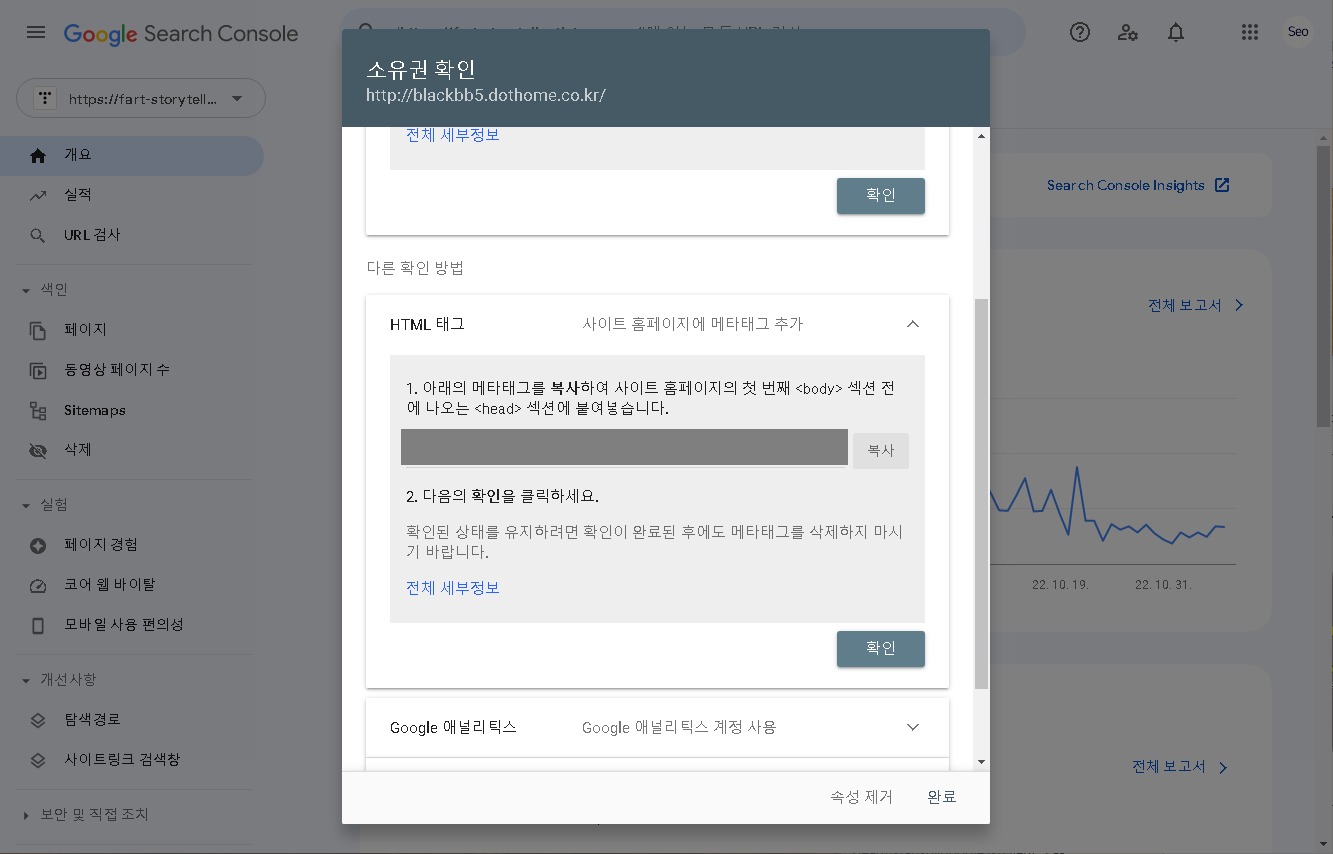
Google Search Console 계정으로 이동하여 웹사이트에 추가해야 하는 HTML 태그를 복사합니다.
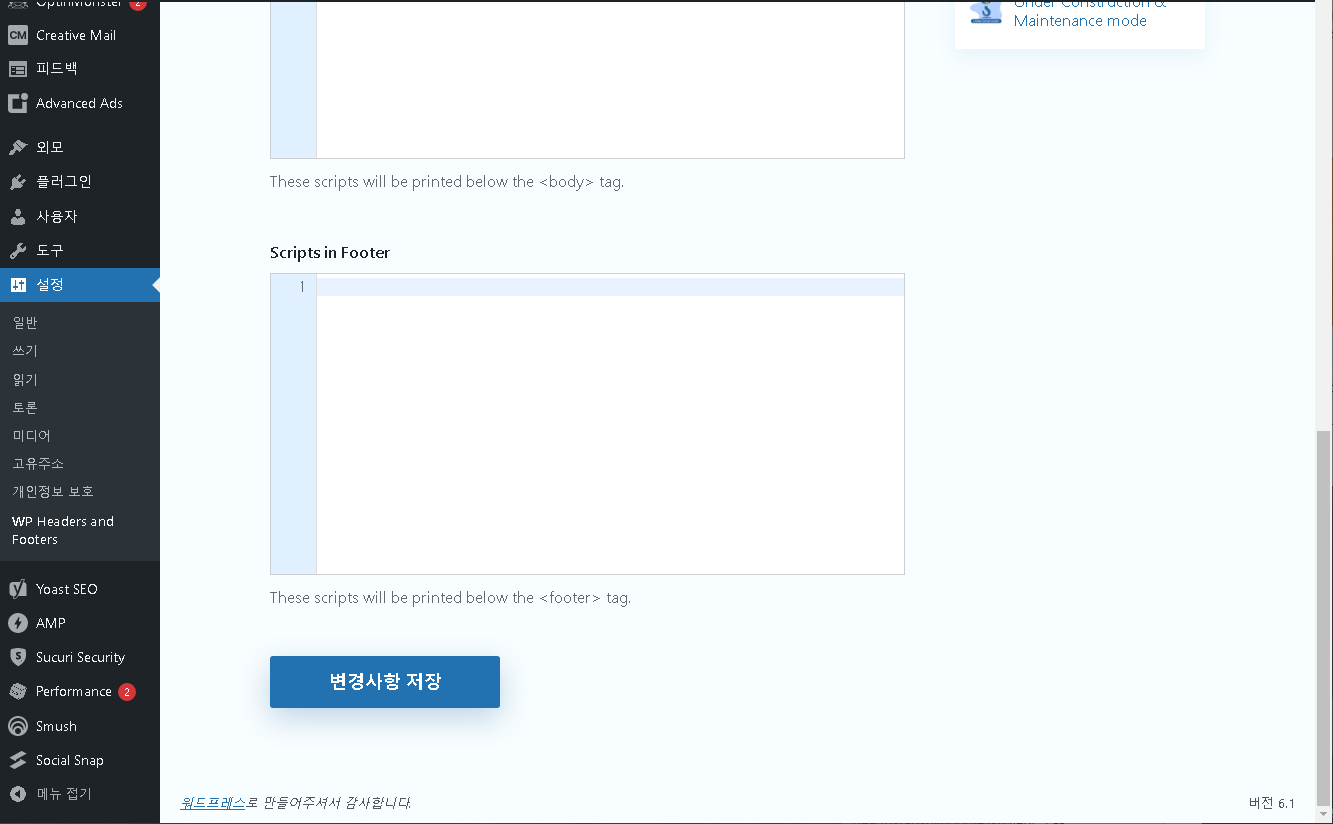
WordPress 대시보드로 이동하여 설정 > 머리글 및 바닥글 삽입으로 이동합니다.
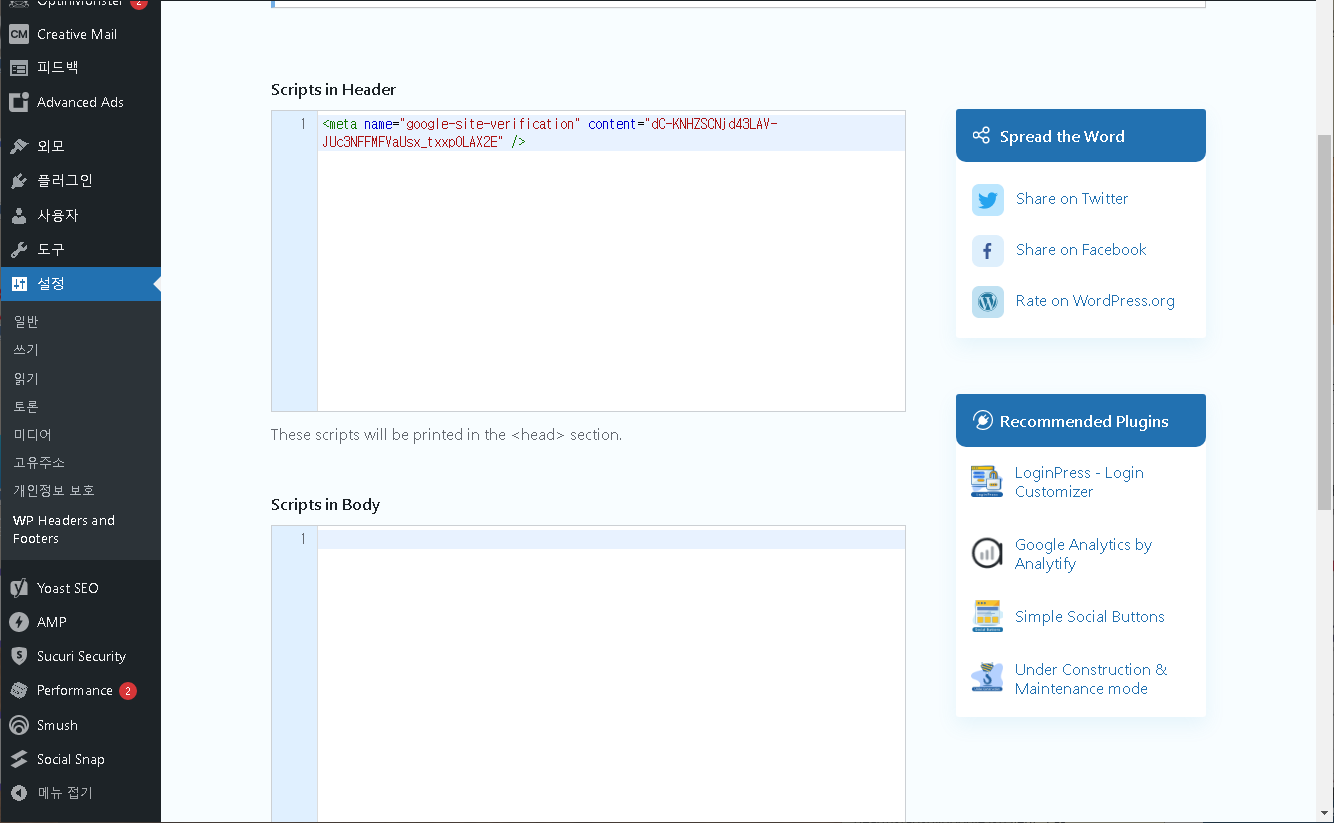
Google Search Console에서 복사한 HTML 태그를 "Scripts in Header" 상자에 붙여 넣습니다.
변경 사항을 저장하려면 "저장"을 클릭하십시오.

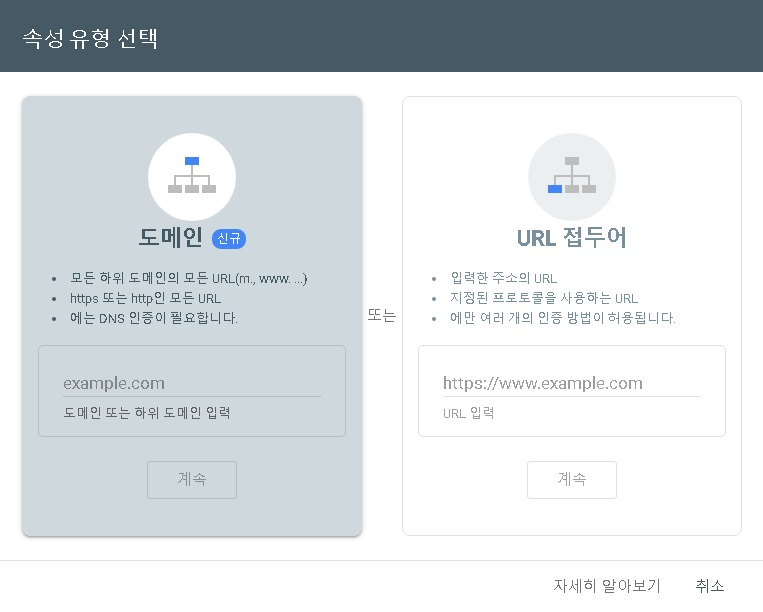
우선적으로 구글에 로그인이 안 되어 있다면 로그인해줍니다. 그다음 왼쪽 상단에 버튼을 클릭해 줍니다. 챗 GPT가 알려준 '속성추가'입니다. 그럼 아래와 같은 유형 선택창이 나옵니다.

왼쪽에 자신의 사이트 주소를 입력해 주시고, 계속 버튼을 눌러 줍니다.



워드프레스에서 관리자 모드로 들어오셔서 플러그인 검색창에 wpcode insert headers and footer를 검색해 줍니다. 자신이 원하는 태그 입력 플러그인을 설치해 주시고 활성화해 줍니다.

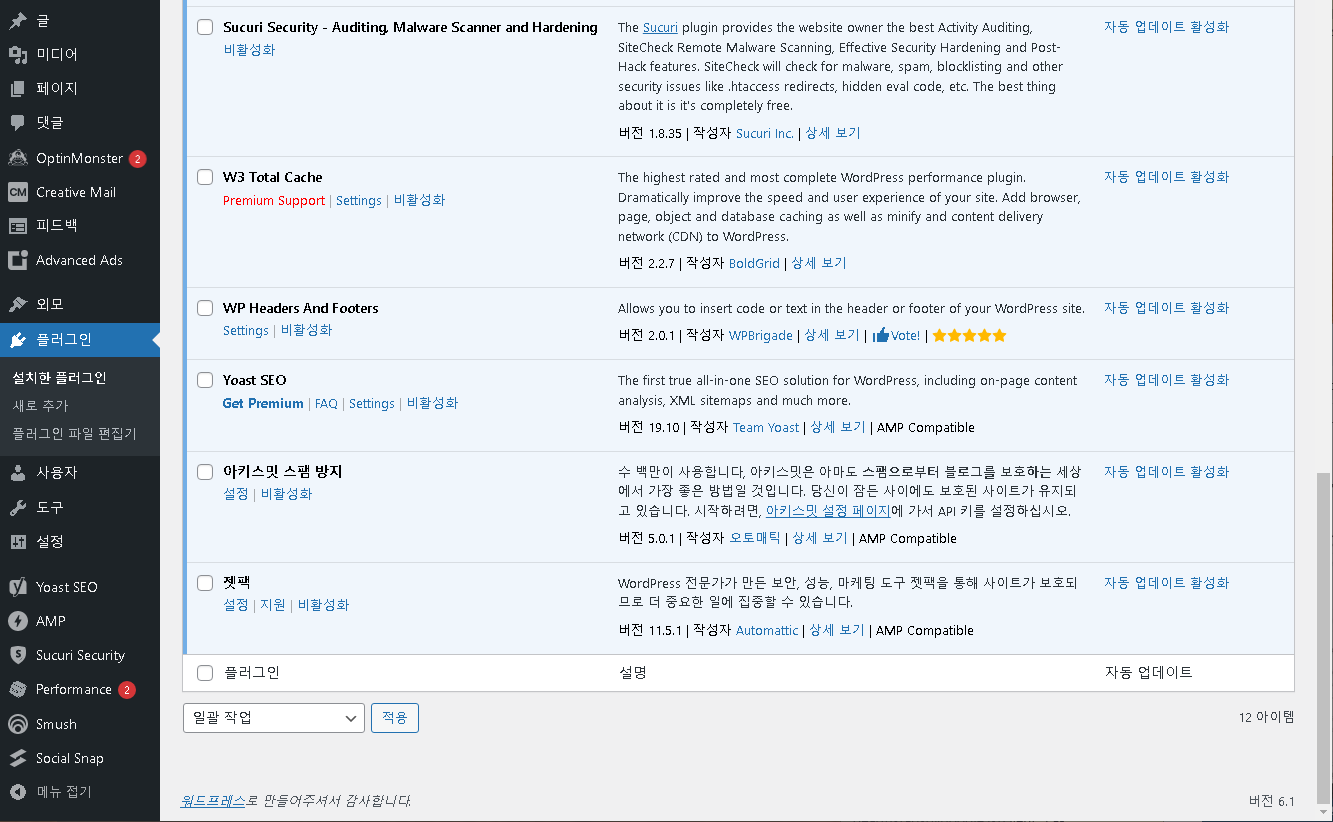
설치가 완료되시면 설치한 플러그인을 눌러서 wp headers and footers 밑에 세팅을 클릭해 줍니다.

서치 콘솔에서 HTML 태그를 복사한 후 복사한 태그를 headers에 입력해 줍니다.

구글 서치 콘솔에 등록하는 방법
변경사항을 저장해 줍니다. 그럼 서치 콘솔 등록은 끝이 납니다. 챗 GPT는 단순히 연결하는 부분만이 아니라 워드프레스를 서치 콘솔에 등록함으로 얻을 수 있는 이점도 설명해 주네요. 참고해 주시면 됩니다.
'블로그 이야기' 카테고리의 다른 글
| 제 워드프레스 웹호스팅 업체 '닷홈' 현재 상황 (42) | 2023.04.06 |
|---|---|
| 티스토리 강제 광고가 보이기 시작하네요 (개인적인 생각) (35) | 2023.04.02 |
| <워드프레스> 애드센스 연결하는 방법 (72) | 2023.03.19 |
| 제 워드프레스 현황을 공유합니다. (71) | 2023.03.05 |
| 티스토리 약관 개정과 카카오 뷰 업데이트에 대해 (97) | 2023.02.26 |




댓글